Browser extensions have been all over the place lately. The past couple of days have been pretty amazing for me since began exploring these nifty little things. I learnt quite a bit, some out of sheer luck, some after a lot of trial and error and some after perusing the documentation a couple of times.
In this series, I plan to cover the topic of creating browser extensions using Google Chrome which undoubtedly is my browser of preference. There are a lot of tiny little things that I will cover in this series, some of which were not as obvious to me at first.
In the first part of this series, we will first understand what exactly is a chrome extension. And what are the most important basic components that you would need in order to make a Chrome extension from scratch. You can use this series as a step by step guide to create your first chrome extension.
What Is Being Covered?
This post intends to answer the following questions
- How to build Google Chrome extensions?
- What do I need to learn in order to build a Google Chrome extension?
- How to install my own extensions in Google Chrome?
- How to use setup the icon for a Google Chrome extension?
So, What Exactly Is A Browser Extension?
Well, if you expect me to answer what a browser extension is, you're in the wrong place buddy. However, just in order to give you a brief idea, a browser extension is nothing but a small piece of functionality that you can add to your browser, quite similar to the way you install applications on your personal computer/laptop/other devices.
Why Google Chrome?
Because I like chrome (Yea, you guessed it right, I am -a bit- biased!)
So, lets begin on our journey of trying to understand how to build google chrome extensions.
Getting Started
An extension in google chrome is nothing but a web page.
Wait. Let that line sink in for a moment.
Whoa! What! An extension? Is a web page? You gotta be kidding me!
Fortunately/unfortunately (whatever way you'd like to think about it) I am not kidding. When I first realized that Google chrome extensions are nothing but web pages, and you don't need to know any extra language other that javascript and css and html to build a chrome extension, my heart literally jumped with joy. If you are a fan of jQuery(like I am), you would be glad to know that you can use all the jQuery you wish in a google chrome extension. Why? Simply because its nothing but a web page!
Phew. I hope that relieves you a bit if you were holding back learning how to make extensions dreading the thought that you would need another new language in your arsenal. But then, there are a few caveats. Google chrome extensions are a some kind of special web pages. I say that they are special because these pages have access to the chrome extension javascript API. So, you can make use of all the javascript you know, but you would have to learn about a few functions that make an extension work like an extension. But then, don't tell me you expected it to be a bed of roses either!
Getting Into The Nitty Gritty Of Things
When you think of chrome extensions, think about 2 main things
- A file to describe your extension.
- An hidden page that runs in the background - the exension's background page.
There are of course many other pages and you can add a tonne of other stuff that you can do to make your extension all the more cool and fancy, but since this a is a step by step guide, I will be talking about each of these components one at a time as elaborately as my time (and mood) permits.
The Extension Descriptor File
I like to think of the descriptor file as the heart of a chrome extension. Without it, the browser would have no way of identifying your extension. Its like spiderman, it has great power and hence great responsibility too. Don't worry, you dont need to battle computer animated creatures to make our spiderman. In fact, its quite the opposite. If you have worked on javascript, I am pretty sure that you might have heard about JSON. It stands for JavaScript Object Notation. If you feel that I mentioned something out of your ken, you need to go back to google and first know what JSON is all about. Fear not, its pretty easy and will barely take you 5-10 mins to understand it. I had also written a post a couple of days ago where I discussed the difference between a JSON and JSONP, in case you are curious.
Coming back to our heart/spiderman, the descriptor file has a predefined name - manifest.json and it contains nothing but a JSON object that describes your extension. As the bare minimum, you need to specify the name and the version of your extension.
Creating Our First Extension.
We need to think of a name to give our extension. Lets say, we call it "Mr 0". Its not the letter O, its the numeral zero. So, our extension is Mr zero. Why the peculiar name "Mr 0"? Well, everything in programming starts with a 0, like array indexes and blah blah, and even we human beings started from a 0, a zygote, or an egg, or whatever!.
First create a new folder, and call it, lets say chrome_ext and then create a manifest file with the name manifest.json in the newly created folder
Now, we need to specify the name and the version of our extension in the manifest file using json.
Here's how we do it
{
"name": "Mr0",
"version": "1.0"
}
That is just about what you need in order to be able to install an extension into your google chrome browser. (Observe that the name of the extension is independent of the name of the folder which contains the extension files, which in our case is chrome_ext).
In order to install an extension from your local drive, you need to open the extensions page in google chrome via the Settings(the wrench on the top right)-> Tools->Extensions. A browser window opens up enlisting all of your installed extensions if you have any.
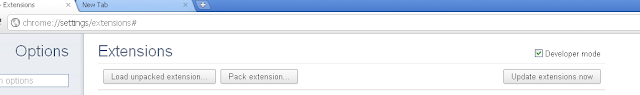
Extensions that you download from the web store are in a available in a particular format - .crx files. Since you are simply installing an extension from a folder, you need to enable 'developer mode' in your chrome extension list panel. So, click on the checkbox that says 'Developer mode' and 2 additional buttons appear on the screen as shown in the screenshot.
Click on the button that says 'load unpacked extension' and browse to the folder 'chrome_ext' that we created earlier and click on ok. The moment you click on OK, the extension gets installed and you will be able to see your first chrome extension among the list of extensions installed. And hail, because Mr0 is just born!
Giving Our Extension A Face
Well, our newly born Mr0, is pretty dumb(as of now). In fact, he is absolutely useless. After all, how can be of any use? He just has a name. In order to be able to seen by others, Mr0 needs a face. So lets give him a face. The face that we are going to give Mr0 is that of an Icon in the toolbar. In order to give Mr0 and icon, we need to specify the image for the icon in the manifest file.
Icons in the chrome toolbar are not more than 19x19 pixels. If you use a larger image, it will simply be scaled down to fit this size. I am going to keep it pretty simple. I am just going to create a 19x19 pixel image using paint and give it a dark red color. Nothing fancy. You can use any image you wish. I am going to name my image "icon19.jpg" and I will place it in a folder called "images" under my chrome_ext directory.
Here's how we can reference this image in the manifest file.
{
"name": "Mr0",
"version": "1.0",
"browser_action": {
"default_icon": "images/icon19.jpg"
}
}
That was pretty simple, wasn't it? We were quickly able to reference the image relative to the current file(the current file in this case being the manifest.json file).
Also notice that unlike the name and version attributes, the default_icon attribute is a nested attribute under the browser_action attribute. The browser action attribute is a map that contains key value pairs to describe different elements that are used to give the extension a user interface.
Now, if you reload your extension, you will be able to see a little icon at the top in the chrome toolbar and if you hover your mouse over it, a small tooltip comes up which displays the name of your extension. In this case, it(proudly) shows Mr0 in the tooltip that appears.
Our extension, Mr0 has a face now. Hurrah!
We haven't done much till now. In fact we have barely scratched the surface. But as you will see in the next part of the series, we shall slowly build Mr0 and explore the many other files associated while building a chrome extension.
Signing Off
Ryan

No comments:
Post a Comment